Guy Debord's "Game of War" is a huge part of Uncomputable. He provides the framing narrative in the preface. And section five on "Crystalline War" is largely devoted to Debord and his unexpected turn to game design. While I don't really talk about Kriegspiel in the book -- I wanted to focus on Debord's process, not my process -- I never could have written about Debord's game if I hadn't tried to rebuild it in software. So here's some ephemera collected over the course of designing and coding the Kriegspiel game software.
My deep gratitude to Mushon Zer-Aviv, whose art work appears below.
+ + +
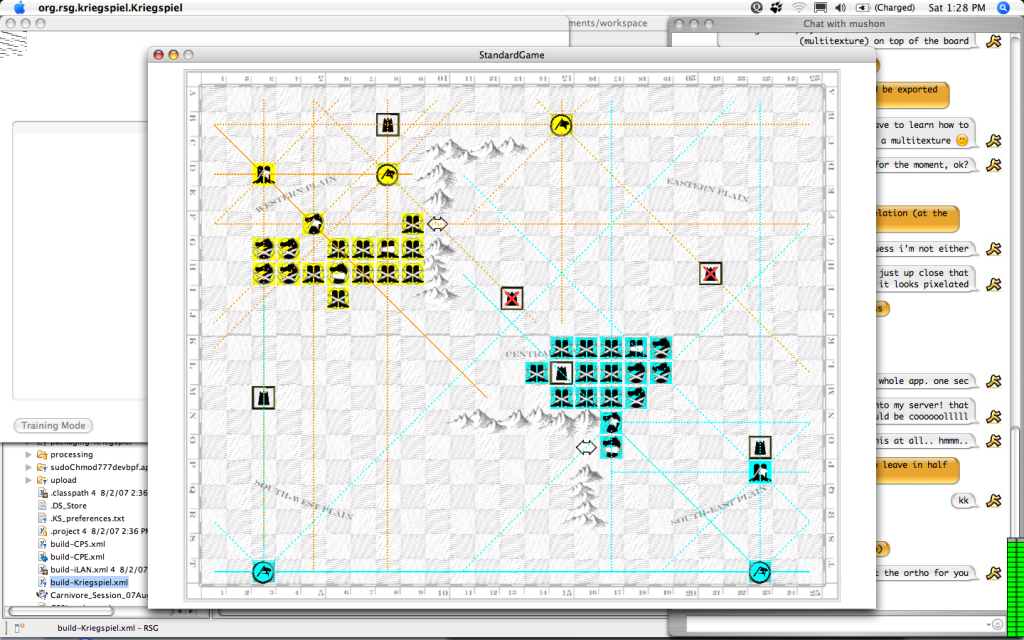
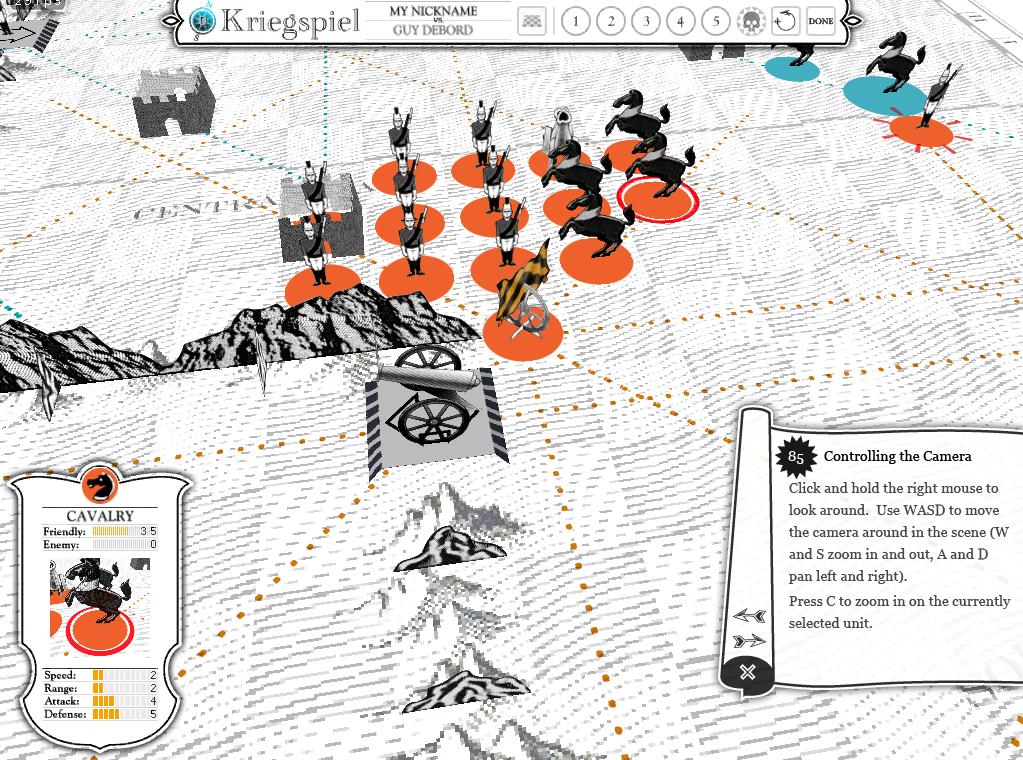
Let's start with some early prototypes..

Developing the prototype. We eventually changed to different art work for the game pieces.

The first version of the game included both 2D and 3D modes. Despite all the effort expended in crafted the 3D version, we ended up jettisoning it in favor of a cleaner, simpler, top-down interface.

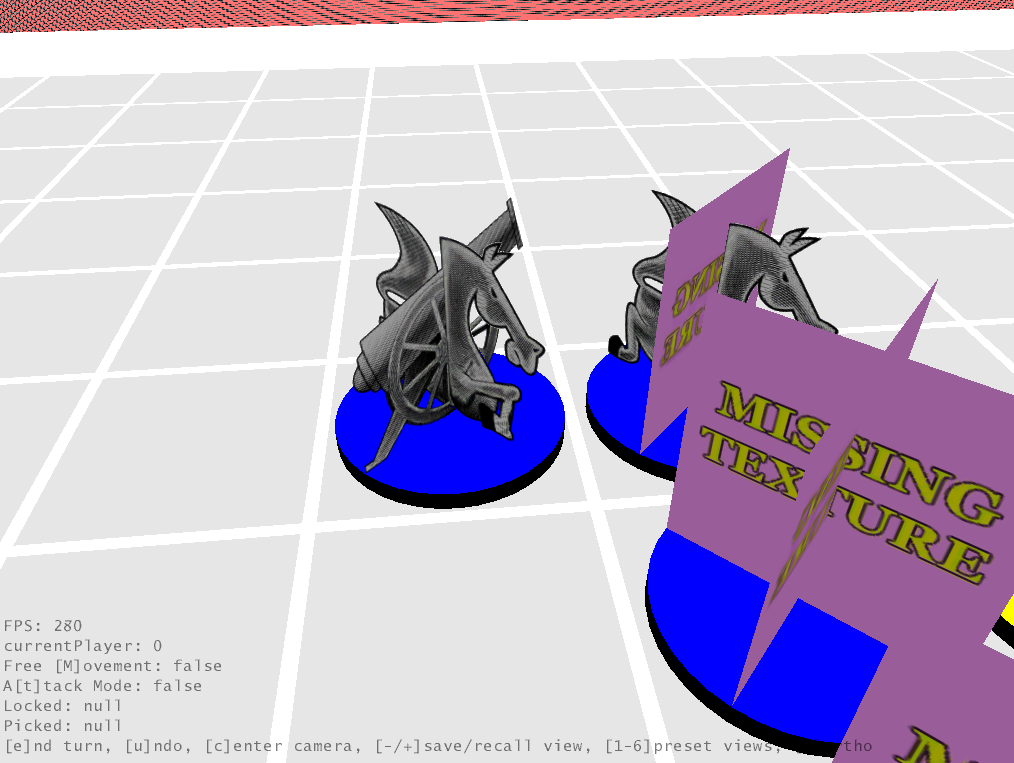
Glitches are a regular experience in software development. Alas...

The first game prototype had an easter egg with Situationist graffiti. You could find the easter egg if you looked inside the 3D model for the arsenals. Unfortunately this easter egg had to be removed after switching to 2D. (The above image is a texture file; it would be wrapped on to an object model.. in this case a "tent" model representing the arsenals.)

One of Mushon's early experiments with "woodcut" image filters. This approach ended up influencing the visual style of the game, as seen particularly in the landscape of the game board itself, as well as the game pieces.

I ended up modeling this woodcut/moirée effect in software, which you can see in the background of the game lobby and set-up screens.

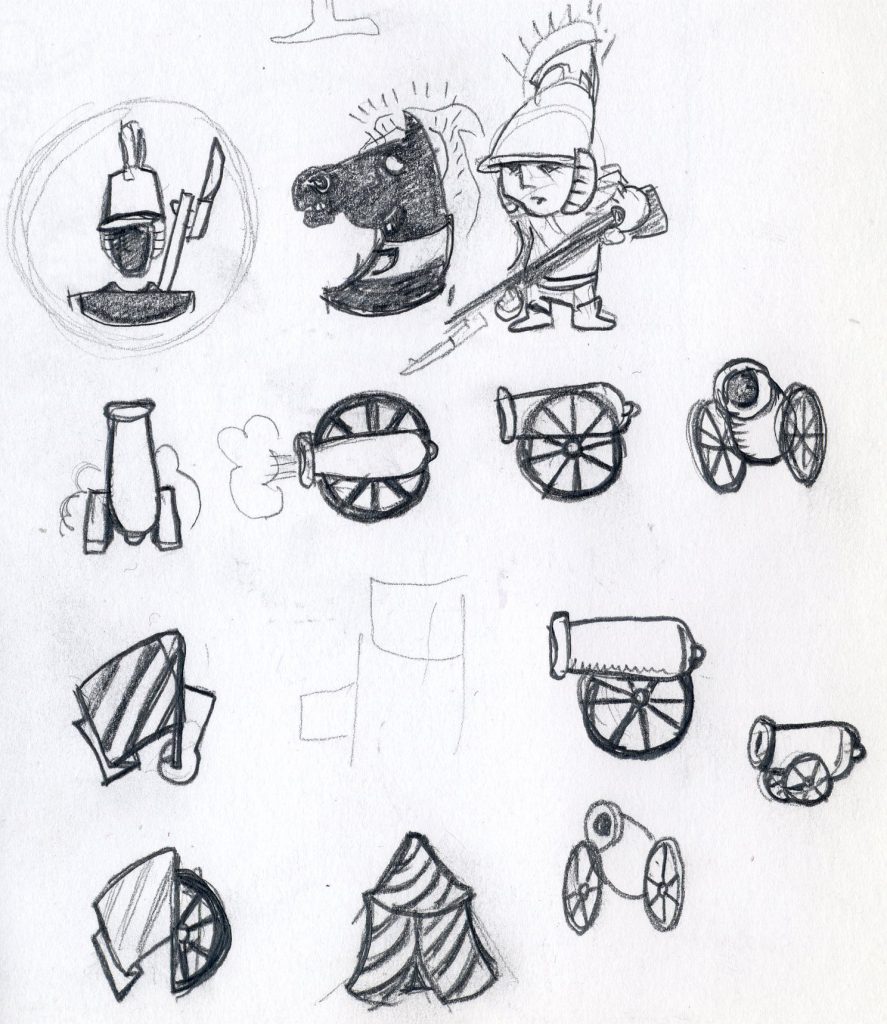
One of Mushon's very early sketchbook pages. He's working out some of the iconography of the game. Much of this imagery ended up in the game piece icons.

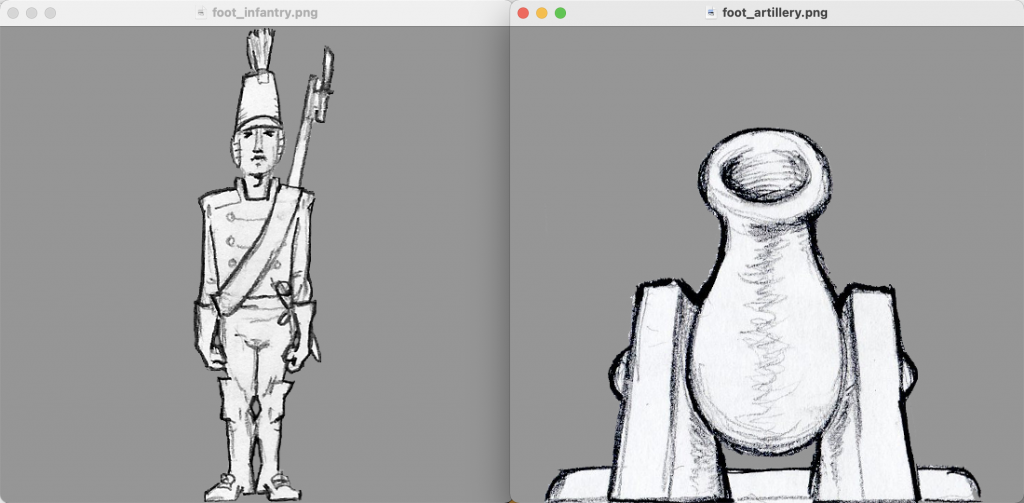
An illustration of Mushon's work process in putting together the game pieces, starting here with pencil drawings.

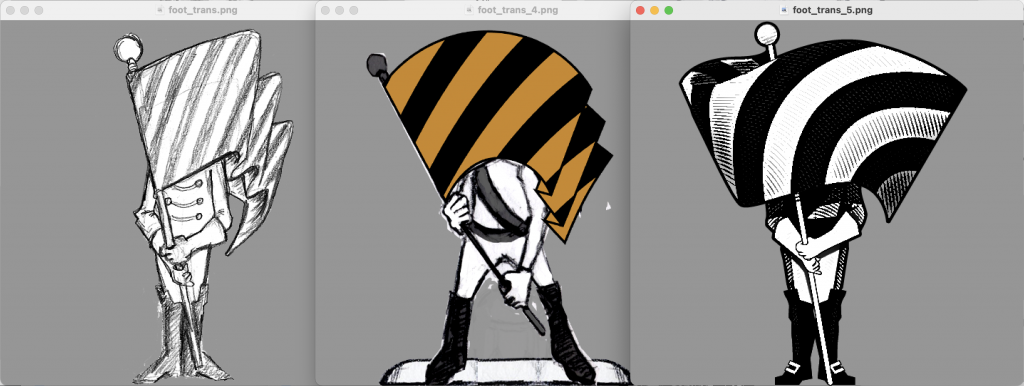
More documentation of Mushon's process -- here moving from pencil drawing, to initial sketches on the computer, to the final graphic.

Mushon found this image in an old book, edited it and colorized it slightly for the launch screen.
+ + +
Here's some ephemera from the back end as well.. Less pretty perhaps..
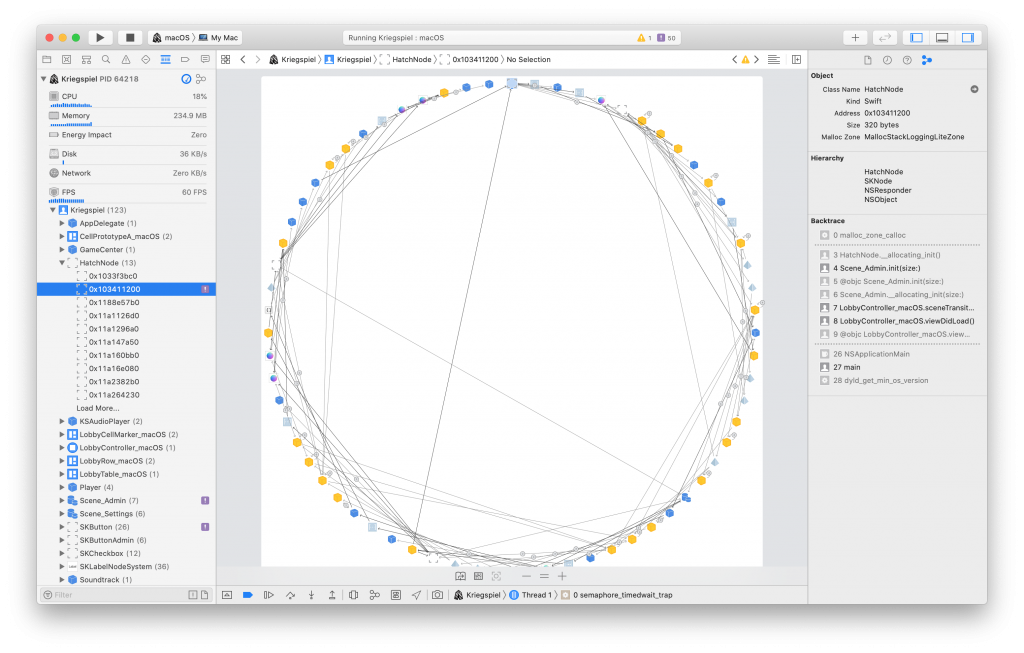
 Debugging some problems with memory allocation. Xcode has some great visualization tools that help find memory leaks and strong reference cycles.
Debugging some problems with memory allocation. Xcode has some great visualization tools that help find memory leaks and strong reference cycles.

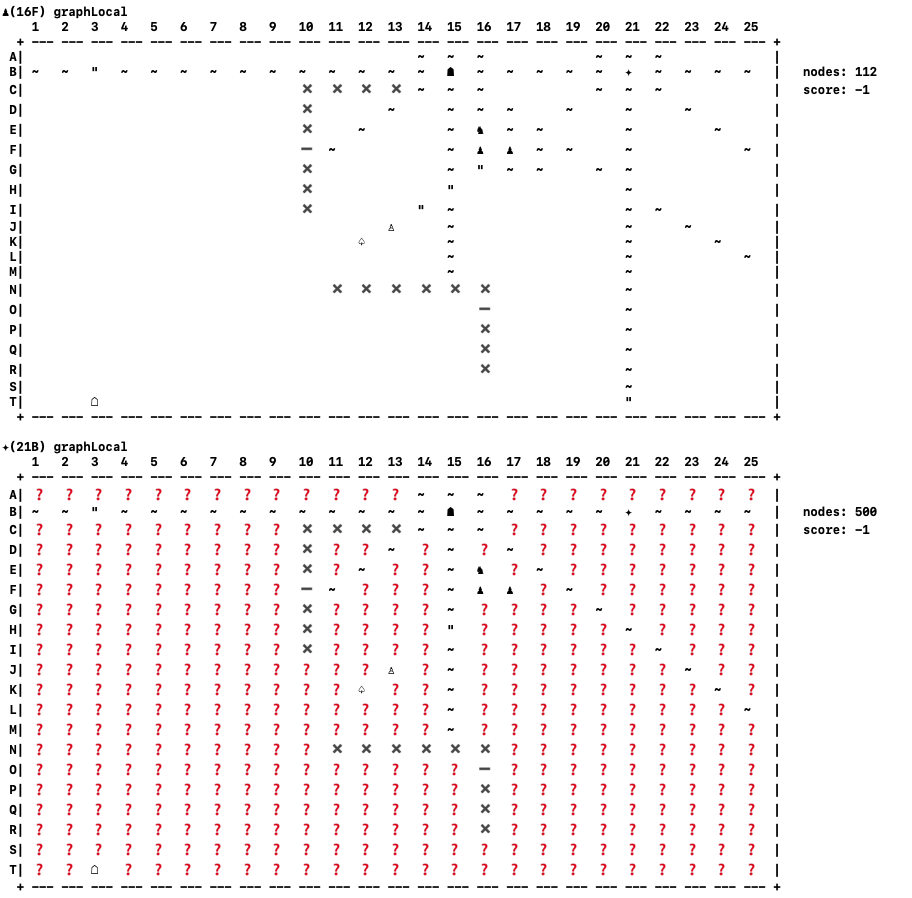
While building the A.I., I made a subroutine that would print out the game board in ASCII. This helped me quickly visualize the board from different perspectives. The A.I. is very simple: rebuild the board from the "subjective" perspective of a certain piece; isolate all possible moves based on that pruned perspective; assign a score to each possible move, then min-max the scores to find an "optimal" move.

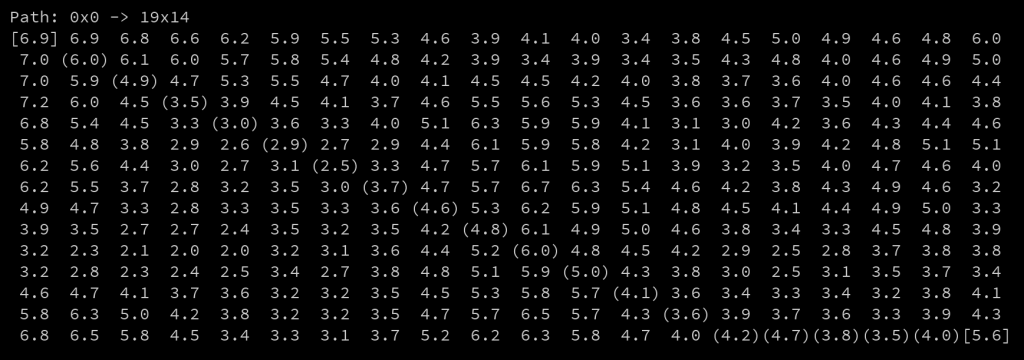
Pathfinding is also crucial for this kind of A.I. You have to be able to find a good path from one place in the array to another place. The above image is a test of the A* (A-Star) algorithm, one of the most popular pathfinding algorithms.

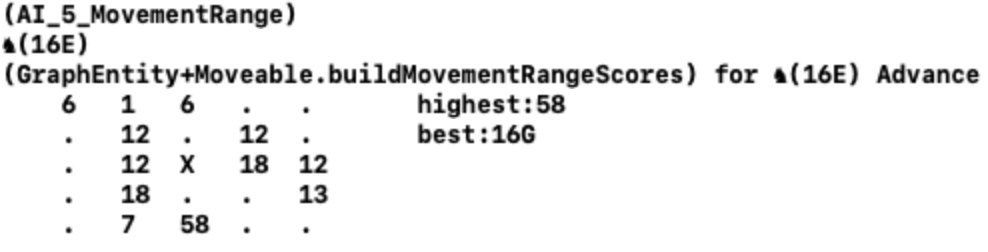
Here's some console output that shows the min-max algorithm at work. This shows the movement range for a Cavalry piece ("X" at center). Each possible move is given a score. In this instance, the highest score is "58." The Cavalry would thus move two squares downward to that position.
+ + +
Given the ubiquity of mobile devices, it became imperative to redesign the game to work better on smaller screens. I changed the heads-up display to a smaller, more abbreviated format. This visual economization resulted in a better interface because it forced me to focus only on what was absolutely essential for gameplay.

The smaller abbreviated HUD -- first attempt.

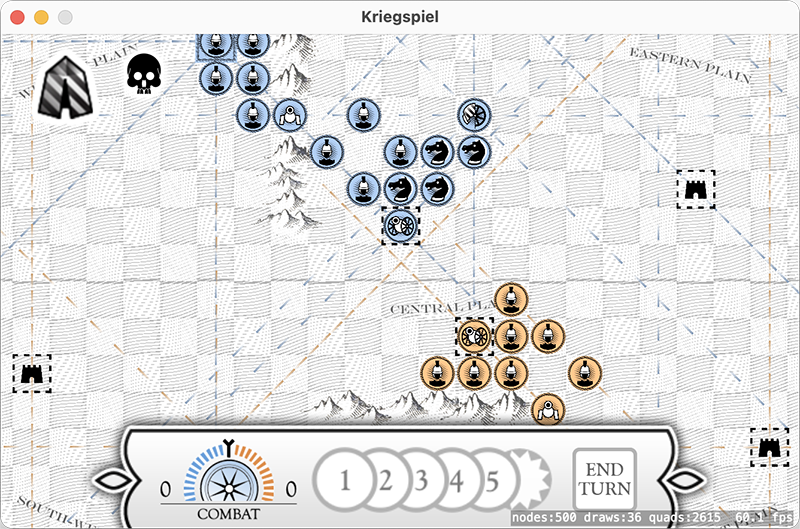
Second attempt, incorporating a dial that displays combat stats for game pieces. This starts to look like the final version of the game.